Web Page Layout #4
Note: This web page teaches an outdated method of structuring web pages.
You can create a website template using the code at the bottom of this page. You can also use the code from the example web page which demonstrates how to add borders, background colors, links and images.

Layout #4
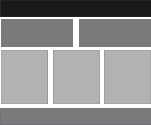
 This web design layout is also made up of 4 tables. The structure is shown in the diagram to the right.
This web design layout is also made up of 4 tables. The structure is shown in the diagram to the right.
To get the code from the example web page, right click on the page then choose View Source (IE) or View Page Source (Mozilla).
Example Web Page: Layout #4
- Table 1
- 1 cell for navigation
- Table 2
- Left Cell Logo
- Right Cell Slogan
- Table 3
- Left Cell Body Text
- Center Cell Image
- Right Cell Sideboard
- Center Cell Image
- Table 4
- 1 Cell for footer
Add content to tables and cells by replacing the word in the cell with the designated element.
Copy the code and save it.
To copy the code, just drag your mouse over it while holding down the left mouse button. Right click on the highlighted text and choose copy.
Open NotePad and right click inside the editor window. Choose Paste. If using an HTML editor, paste into a blank page.
The code:
<html>
<head>
<title>Page title</title>
<style type="text/css">
h1 {font-family:arial; font-size:16pt;text-align:center}
p {font-family:arial; font-size:12pt;text-align:left}
.sideboard {width:20%;background-color: #dcdcdc}
</style>
</head>
<body>
<!--TABLE 1-->
<table width="100%" cellpadding="0" cellspacing="0">
<tr align="center" valign="top">
<td align="center" colspan="1" rowspan="1">HORIZONTAL NAVIGATION</td>
</tr></table>
<!--TABLE 2-->
<table width="100%" cellpadding="0" cellspacing="0">
<tr align="center" valign="top">
<!--TABLE 2 LEFT COLUMN-->
<td align="left" colspan="1" rowspan="1">LOGO</td>
<!--TABLE 2 RIGHT COLUMN-->
<td align="left" colspan="1" rowspan="1">SLOGAN</td>
</tr></table>
<!--TABLE 3-->
<table width="100%" cellpadding="0" cellspacing="0">
<tr align="center" valign="top">
<!--TABLE 3 LEFT COLUMN-->
<td align="left" colspan="1" rowspan="1">TEXT</td>
<!--TABLE 3 CENTER COLUMN-->
<td align="left" colspan="1" rowspan="1">IMAGE</td>
<!--TABLE 3 RIGHT COLUMN-->
<td class="sideboard" align="left" colspan="1" rowspan="1">SIDEBOARD</td>
</tr></table>
<!--TABLE 4-->
<table width="100%" cellpadding="0" cellspacing="0">
<tr align="center" valign="top">
<td align="center" colspan="1" rowspan="1">FOOTER</td>
</tr></table>
</body>
</html>
You can get your logo made free at our Web Graphics Gallery.
Get your navigational buttons at our Button Gallery or go to Creating Buttons With CSS


