HTML Color Tool
Tips on Using It
The best way to use the color scheme tool is to download it a run it using your browser.
First, be sure to read the help section included in the download.
There is a lot of information given here on choosing colors that create the mood for your visitors. Do you want to excite them or soothe them? Read it!!
Using a Picture
Many times when building a web template, you won't have any idea what colors you want to use, much less the mood you want to create.
My advice. Get your web page structure down (HTML code) and create several style sheets using different color schemes.
Here's a way to get some ideas.
If you are going to present a picture in your website heading or in the content section of your home page, you may want to start by coordinating your colors with the colors of that image.
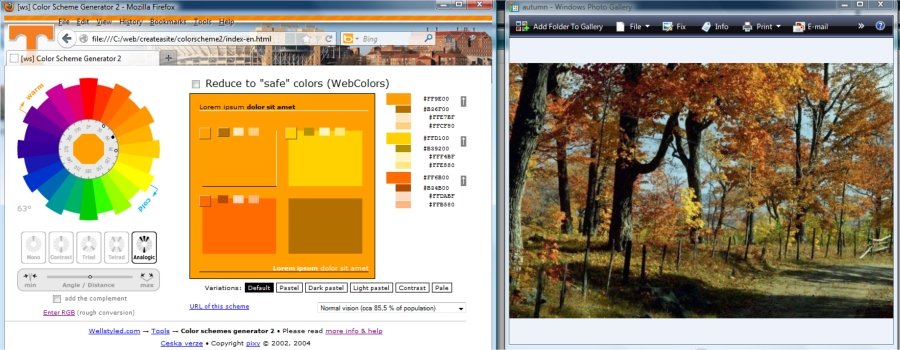
Open the color tool in your browser and open the picture next to it.
Try to find the dominant color in the picture and click somewhere on the color wheel spokes until you get a close resemblance.

 You can fine tune your choice by clicking in the white center area around the dial. The smaller the distance between clicks the less the change. Experiment!
You can fine tune your choice by clicking in the white center area around the dial. The smaller the distance between clicks the less the change. Experiment!
You can also change the scheme from Mono to Complementary or other and repeat the fine tuning.
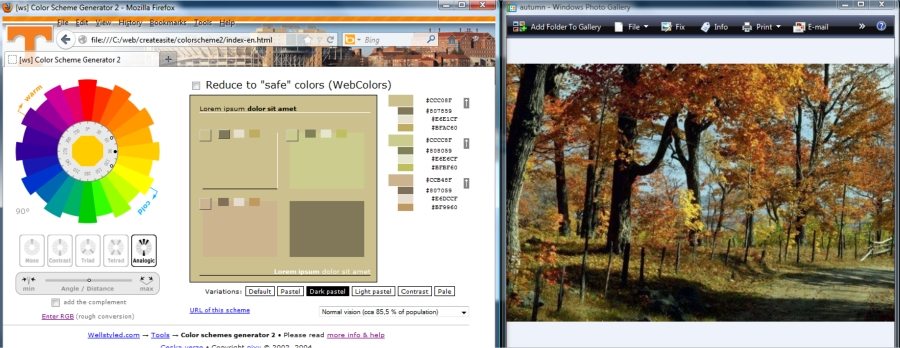
If you want to take an even softer approach, click over in the pastel choices. Pastels are tints, tones and shades of a base color produced my mixing them with white, gray and black.

Safe Color Option
Forget the Safe Color Option. It is out dated because of the higher bit rates used by monitors these days that can produce millions and billions of colors.
Any variation these days is because of monitor quality and the variations occur even when using falsely named Safe Colors.
