Web Page Layouts
I repeat:
I highly recommend that you complete our basic tutorials (copy & paste) BEFORE you attempt to build your own template.
Start with Basics of HTML5
Then add columns with Basics of HTML CSS on this website.
Below you will find 4 designs created by arranging divisions in different ways.
Very little HTML code was used.
A simple diagram of the basic structure is shown beside each example.
You can get more information on using Divisions from our HTML tutorial.
 Layout #5
Layout #5
The first layout is very basic and uses 3 main divisions.
Get the code: Click Here
 The structure of the page is shown in the diagram.
The structure of the page is shown in the diagram.

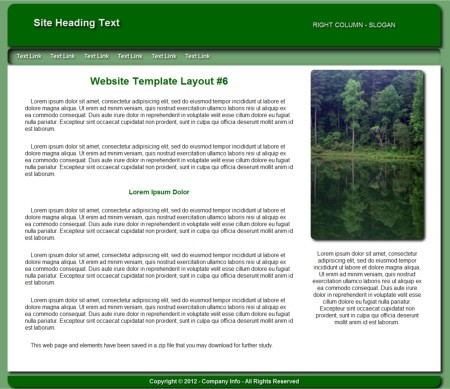
Layout #6
This web page consists of 4 main divisions.
Get the code: Click Here 

Layout #7
The web page here is constructed using single column divisions. If you were creating a site for mobile devices, this is the layout you would use.
Also tubular design created using only CSS.
Get the code: Click Here

Layout #8
This 3 column design demonstrates a mixture of inset and outset box shadow.
Get the code: Click Here