How to Choose Website Colors
Choosing the right website colors can be a major factor in determining a visitor's first impression of your web site and the web site's level of usability.
Follow the KEEP IT SIMPLE!! rule here and you'll improve your chances of success.
When using color on a website, the old rule of less is more holds true.
Never use more than 3 colors and be sure the colors you use are related in some way.
Nothing screams "UNPROFESSIONAL" louder than a website that has too much or clashing color combinations.
Take a little time here to learn about color relationships.
Some colors work together, others DO NOT!!
Use the free color scheme tool to learn about color relationships. Download your free copy and use it.
The Colorwheel
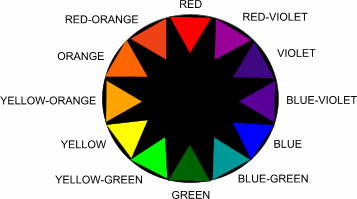
A colorwheel can be a useful tool in helping you to choose color combinations for your web site.
The image shown below is a very simple colorwheel. It displays only basic colors, but we can use it to explain color relationships. You can find other more detailed colorwheels on the internet, in art books or even in encyclopedias.
Colors that work well together produce color harmony, which can improve the first impression of a web site visitor.

Color Scheme Chooser
This color scheme chooser will help you to find colors that work on your website. Enter a color and easily find complementary (contrast), neighboring (analogic) , triadic, and monochramatic schemes. The tool is provided by Wellstyled.com. Be sure to read the help section. Try this Color Scheme Chooser
Quick Overview
Browse the chart below provided by Designmantic for an overview of the rules of using color and their relationships.
* Analog colors = Neighboring colors.
![[INFOGRAPHIC]: The 10 Commandments of Color Theory [INFOGRAPHIC]: The 10 Commandments of Color Theory](http://www.designmantic.com/blog/wp-content/uploads/2014/05/Color-Theory-Infographic.jpg)
Courtesy of: Designmantic.com
Next Stop
