Web Page Layout #7
How to Design a Web Template
These templates are mainly for study purposes.
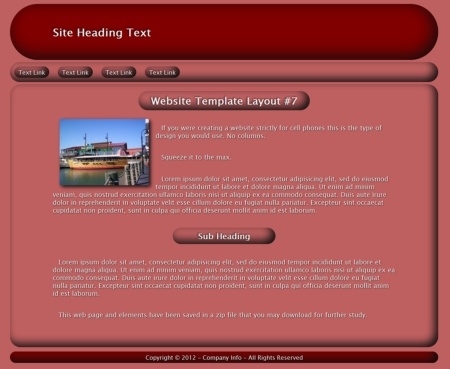
 Layout #7 is a very simple design that uses 4 single column divisions. The first is used for our heading (header element). The second is used for our links (nav element). The third is used for our body content.
Layout #7 is a very simple design that uses 4 single column divisions. The first is used for our heading (header element). The second is used for our links (nav element). The third is used for our body content.
A fourth division adds the footer to complete the design (footer element).
If you were creating a website for mobile devices, this is the layout you would use.
Study the style sheet to see how the tubular effects are created.
The template is shown below and the basic structure code beside it.

Preview The template
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<header></header>
<nav></nav>
<div class="main"></div>
<footer></footer>
</body>
</html>
Kit and More Information
You can download the web page code , style sheet and images in a zip file for further study.
Download Layout7.zip
Use these lessons in our HTML tutorial to get a better understanding of building web pages with division tags and CSS.
Divisions
Class Attribute
